Сетка помогает нам выстраивает будущую структуру дизайна страницы и ускоряет рабочий процесс. Он создает единое расположение элементов и блоков на странице и поддерживает визуальную красоту.
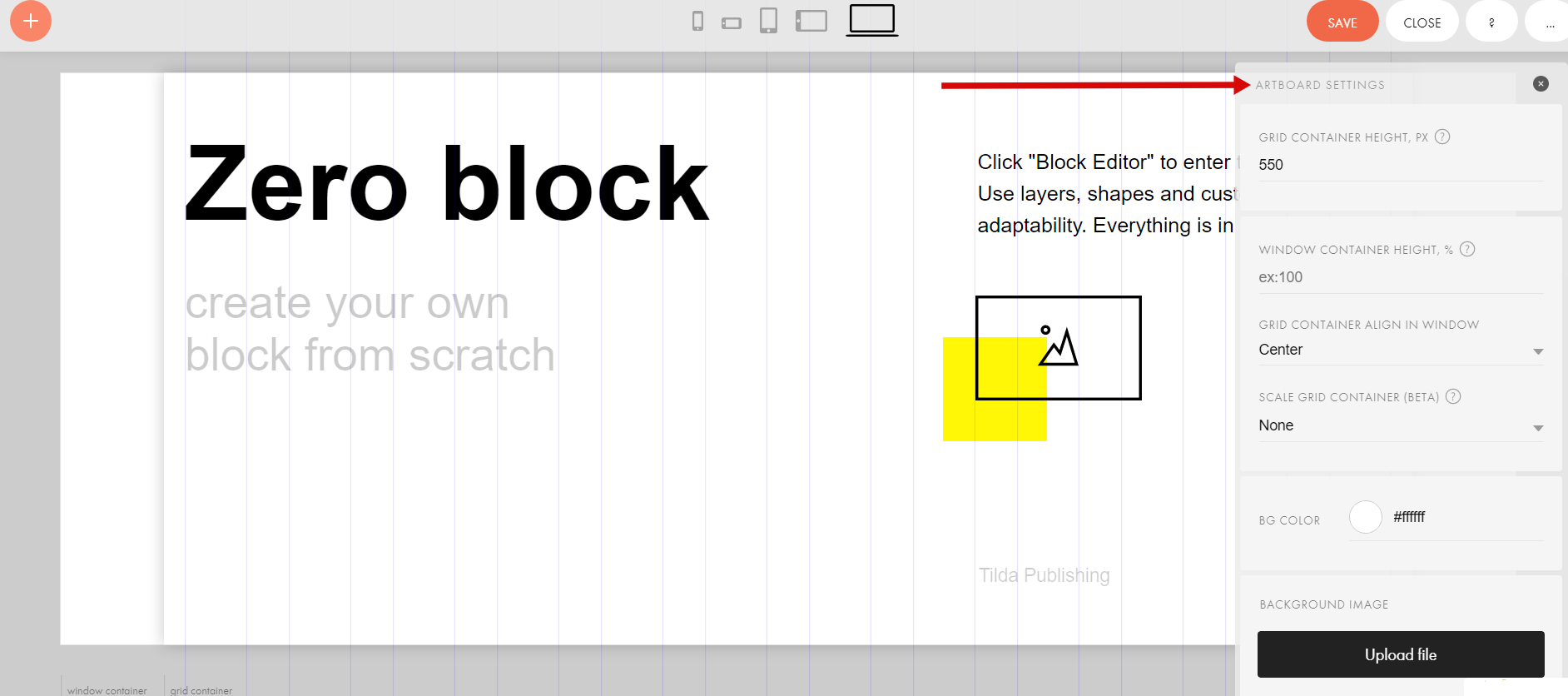
Tilda использует 12-колонок. Чтобы сделать нужную сетку, идем к опции Zero Block Artboard

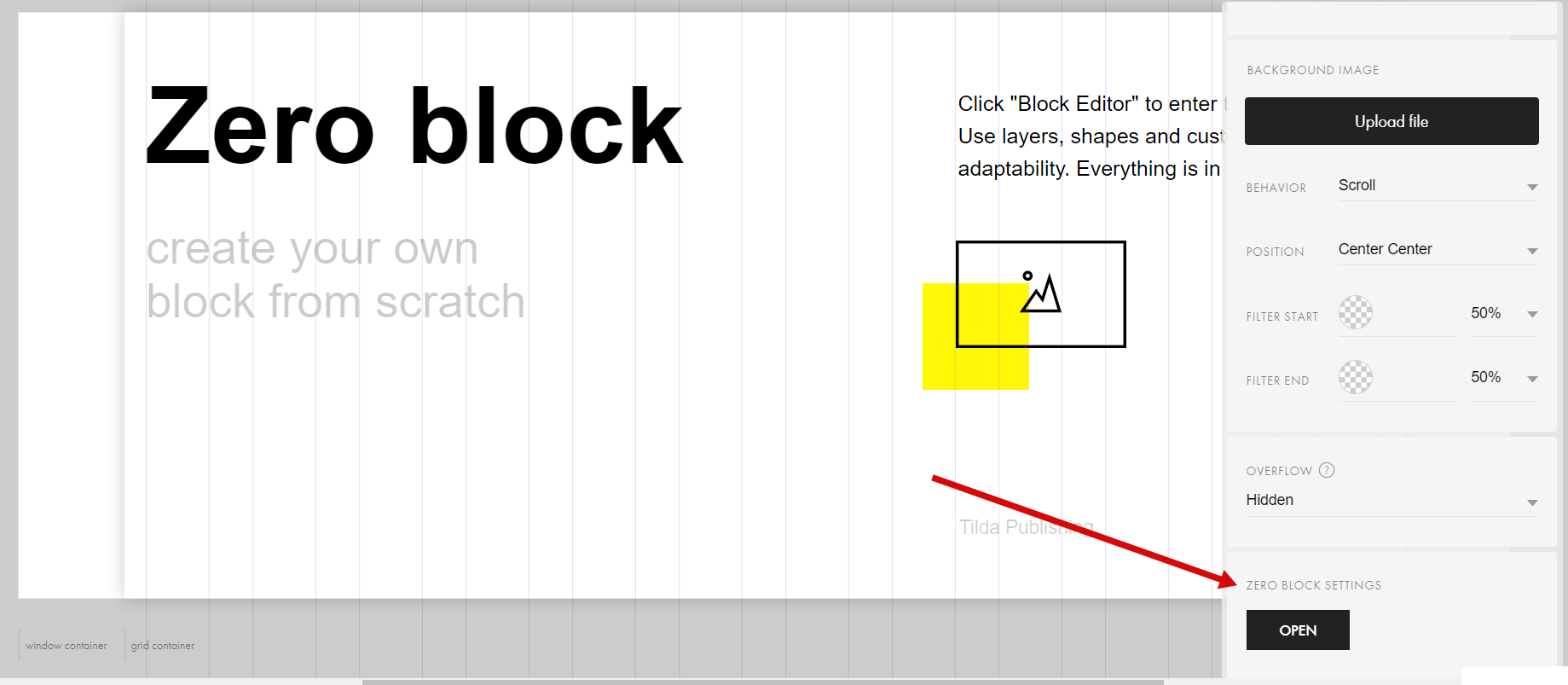
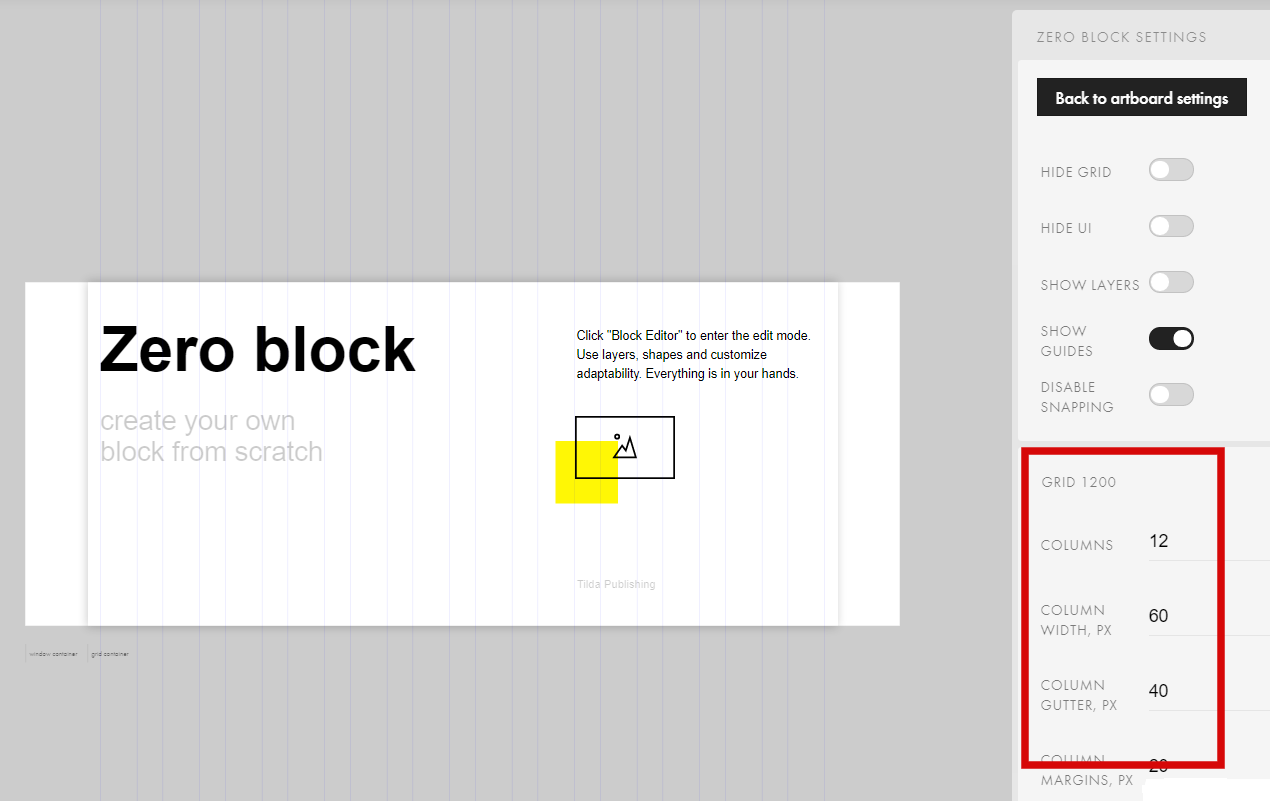
далее Blackboard Settings и Zero Block Settings.


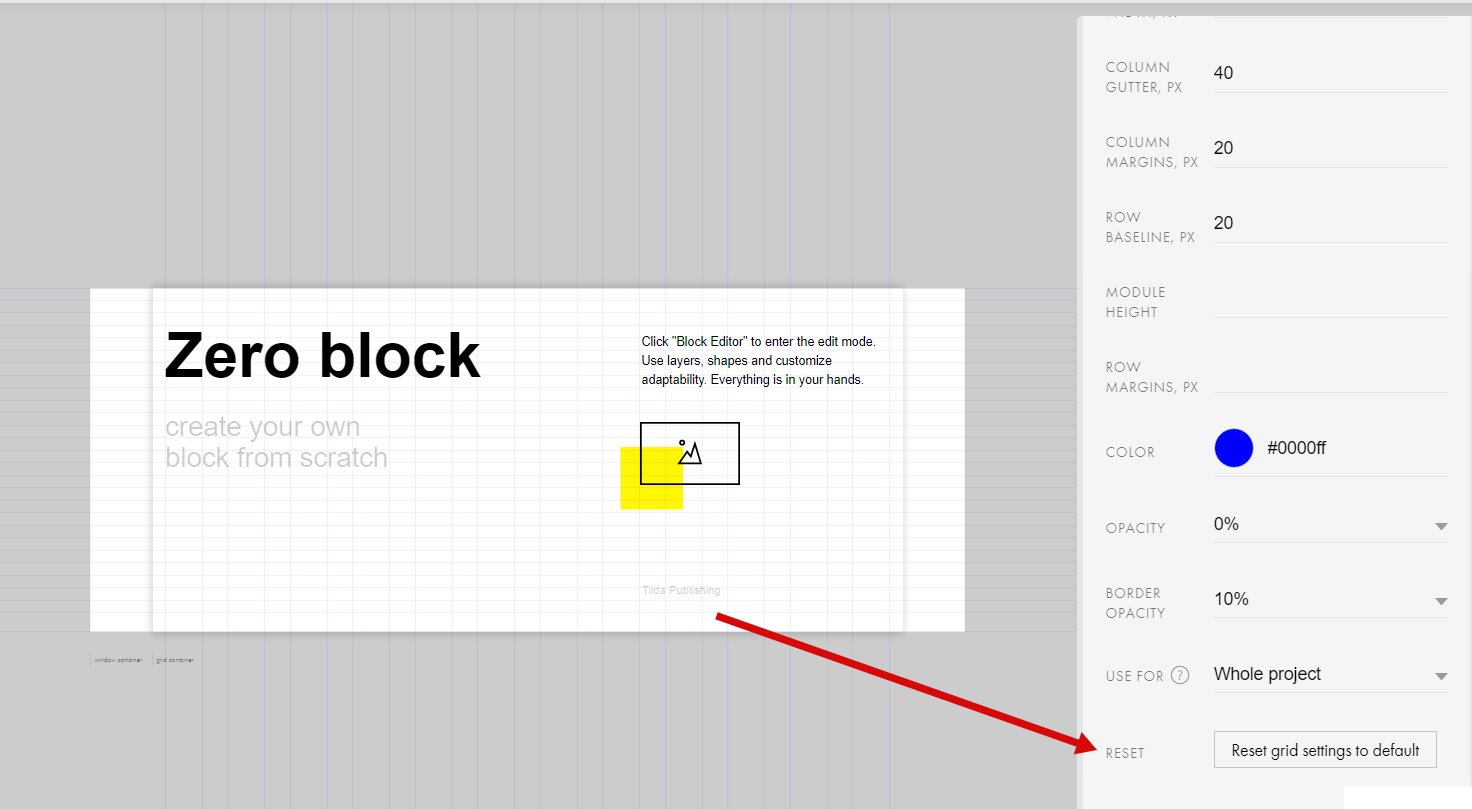
Column Width, PX — ширина колонок. Если вы измените ширину, Column Gutter изменится.
Column Margins отступы слева и справа от краев массива для столбцов.
Если хотите можно выстраивать горизонтальную или вертикальную сетку — настройки в Tilda гибкие.
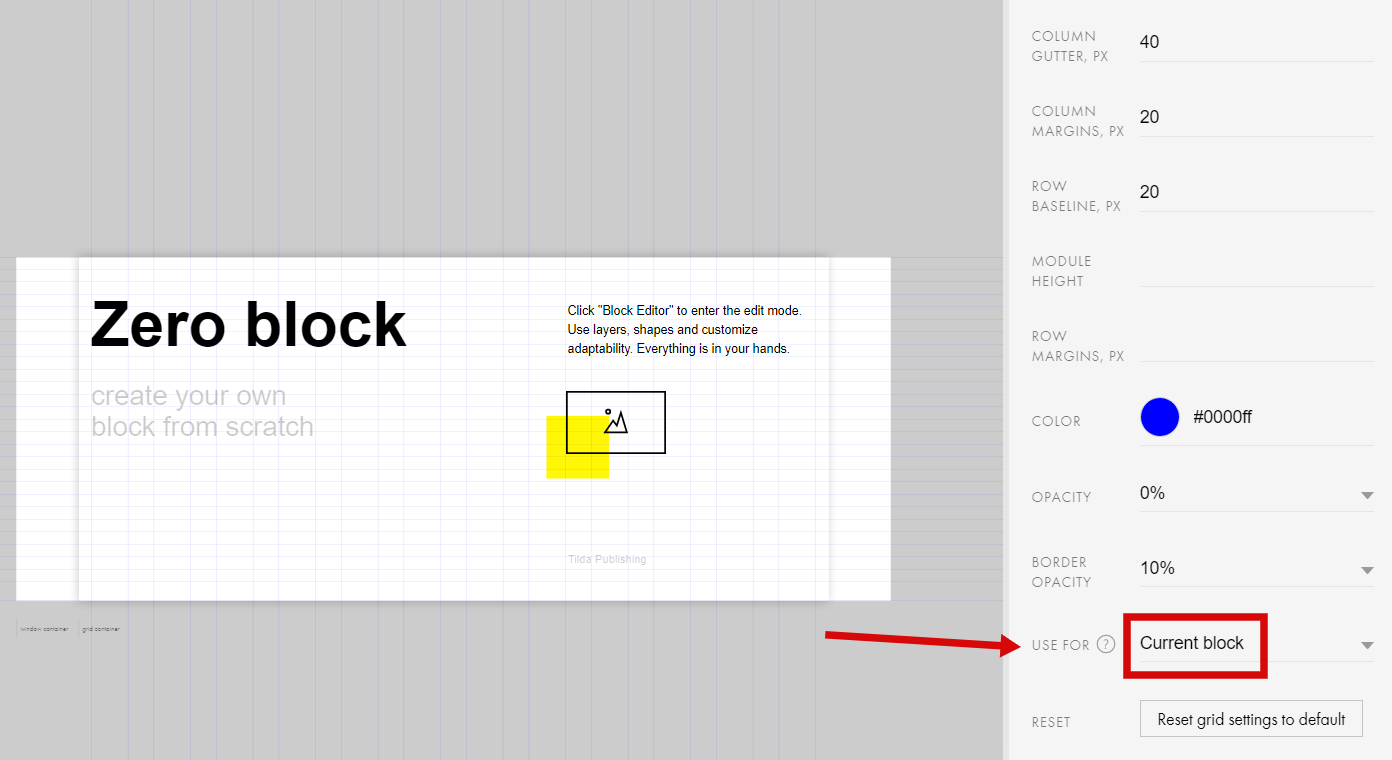
Row Baseline, PX горизонтальный шаг сетки. Основано на базовом размере шрифта. Module Height, PX нужен, если вы делаете одинаковые модули. Например, если вы укажете значение 4, то через каждые четыре строки будет пустая строка, и модуль начнет работу сначала.
Row margins, PX отступы сверху и снизу от края доски.
По умолчанию настройки сетки устанавливаются для всего проекта. Если мы создадим новый блок Zero, мы увидим модульную сетку, которую мы только что сделали в этом блоке. Это нужно для систематизации нашего проекта, чтобы было проще работать со страницами любого типа.
Row margins, PX - отступы сверху и снизу от края доски.
Сетка устанавливается отдельно для каждого разрешения экрана: она будет разной на настольных и мобильных устройствах. Включить и выключить сетку можно, нажав клавишу G или щелкнув по трем точкам в правом верхнем углу экрана.
Однако если вам нужна уникальная сетка для конкретного блока, вернитесь к настройкам сетки и установите флажок Use for Current Block. Тогда настройки будут применяться только к текущему блоку.

Вы всегда можете вернуть изменения к сетке по умолчанию. Для этого нажмите кнопку Сброс в самом низу панели настроек и сохраните изменения.

Правильная верстка проекта делает продвижение сайта на Тильде более успешным.


