Вам потребуется всего 5 минут. Быстрая и полная индексация сайта позволяет делать seo продвижение Tilda более успешным.
Инструкция по созданию html карты страниц
Шаг 1
Если у вас есть уже опубликованные страницы - Дублируем (копируем) одну страницу для создания шаблона.
Если нет, создаем новую.
Шаг 2
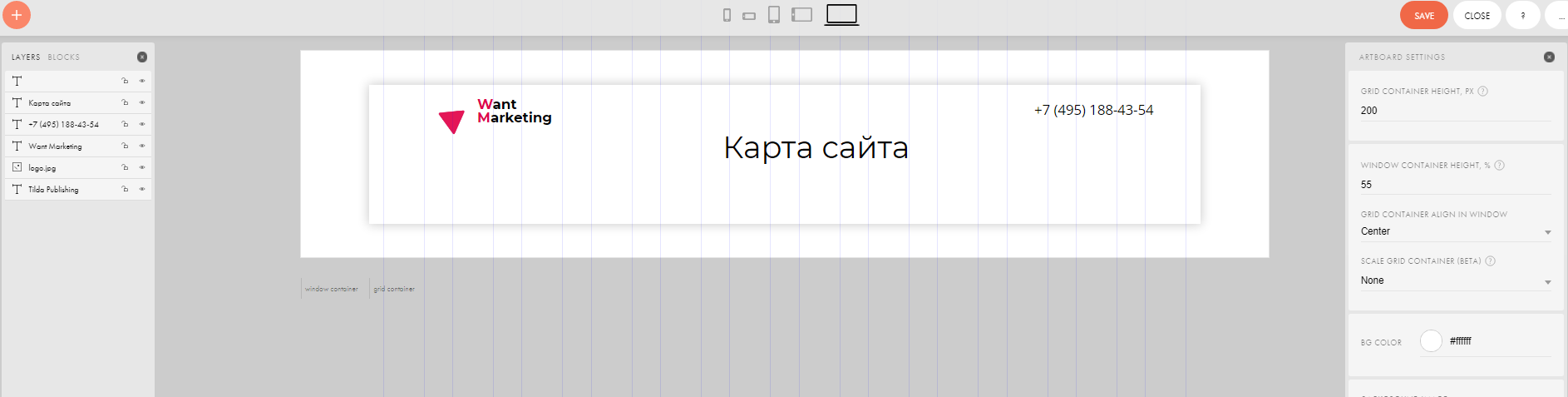
Оставляем только шапку сайта и футер
У нас шапка сайте сделана в Zero block. Поэтому мы корректируем размеры под все устройства.

На заметку!

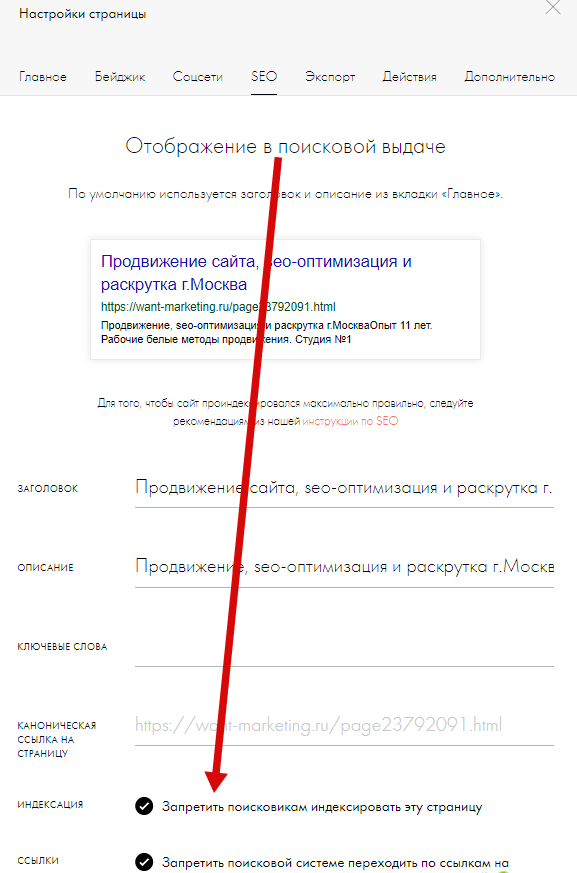
Закрывайте при работе от индексации сразу страницу, чтобы поисковые системы не продублировали контент - это позволит избежать возможных просадок позиций.
Шаг 3
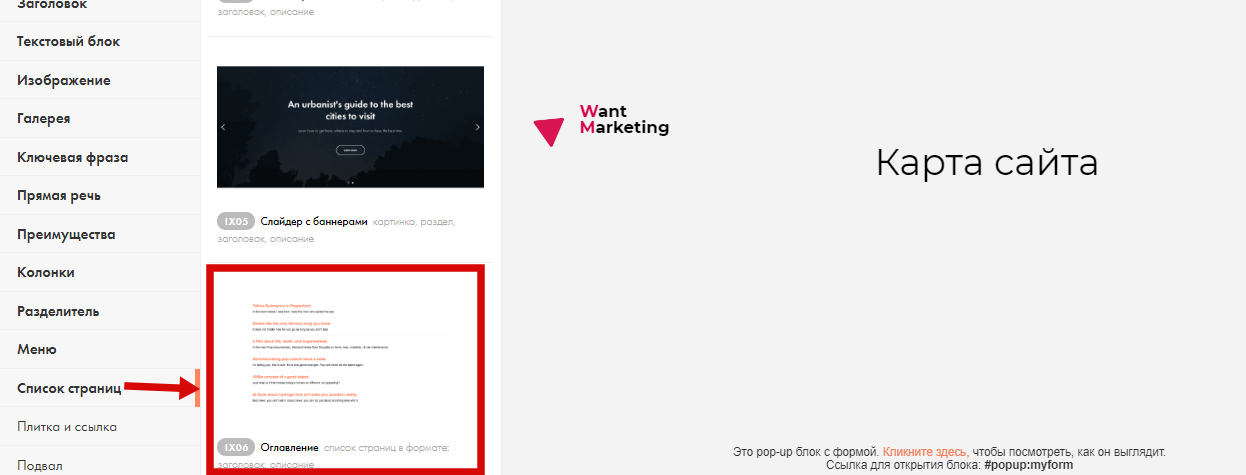
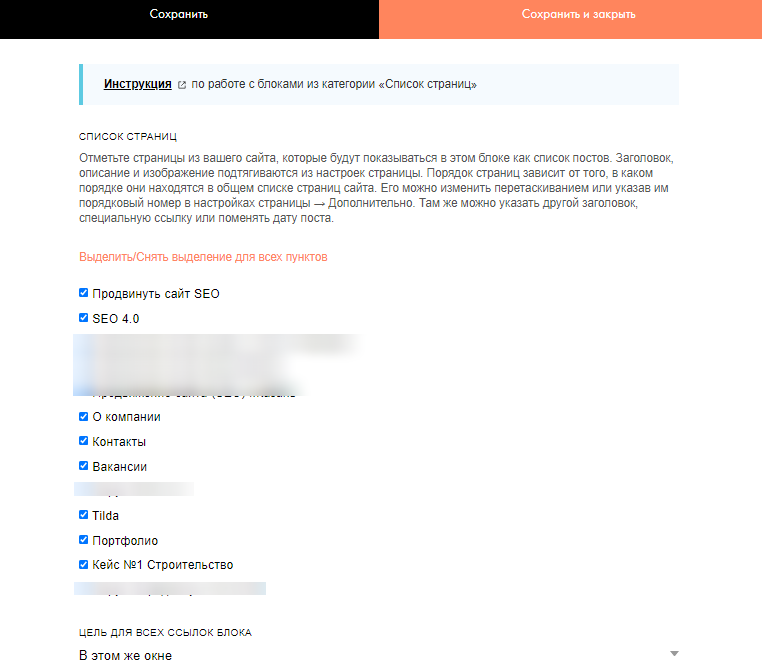
Добавляем блок IX06 Оглавление список страниц в формате: заголовок, описание
В данном блоке появится возможность выбрать нужные страницы, чтобы они появились в нашей карте html

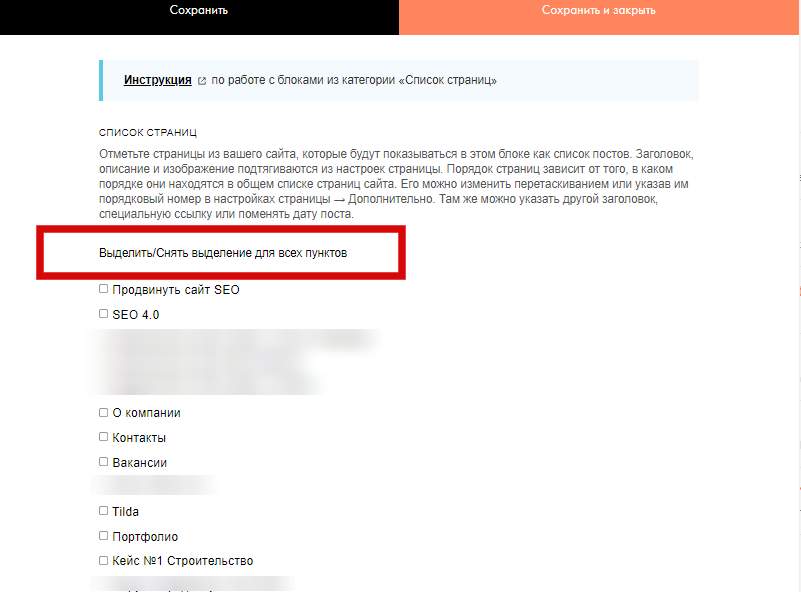
И выделяем все страницы — они автоматически появятся на странице и сохраняем.

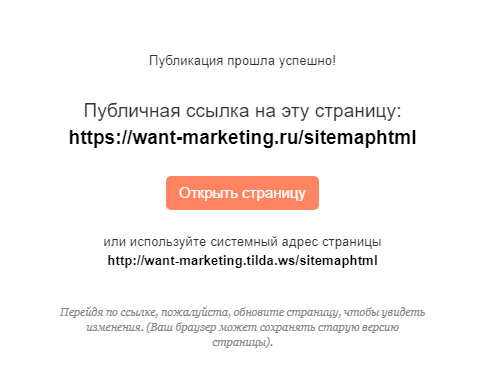
На следующем этапе пишем название url и публикуем страницу

Проверяем вид страницы https://want-marketing.ru/sitemaphtml и видим все страницы, которые мы выделили.
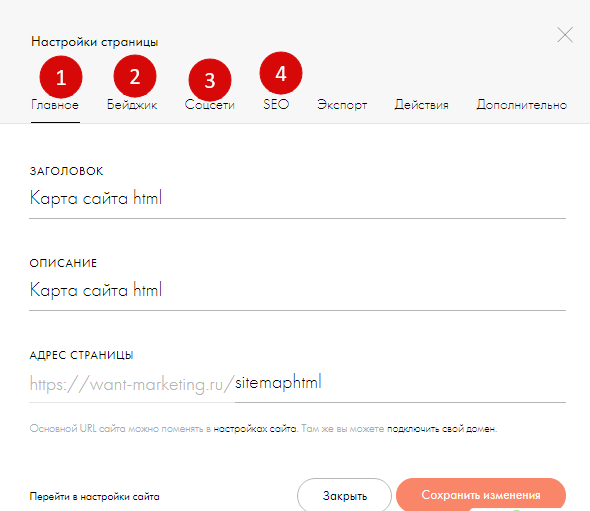
Шаг 4
Затем идем в настройки страницы и заполняем правильно все пункты.
Только после этого публикуем страницу и добавляем ее на переобход в Я.Вебмастер и панель вебмастера Google для быстрой индексации.
Да, это не автоматическая карта сайта, но у большинства сайтов на Тильде не так много страниц и их можно публиковать таким образом.
Для самых внимательных финальный лайфхак.
Чтобы карта сайта быстро индексировалась (и все страницы на Тильде буду индексироваться хорошо) добавляем в футере ссылку на карту сайта.

